Windows에서 Linux 개발 환경을 구성한 이유
로컬(개발)환경과 AWS 클라우드(운영)환경을 일치하려고 WSL2(Windows Subsystem for Linux)를 사용하였습니다. 회사에서 제공한 PC는 Windows이고 우리의 메인 서비스들이 올라가는 AWS 클라우드는 Linux 환경입니다. 개발과 운영의 환경 일치함으로 개발 및 테스트의 일관성 유지, 개발 생산성 향상을 할 수 있습니다.
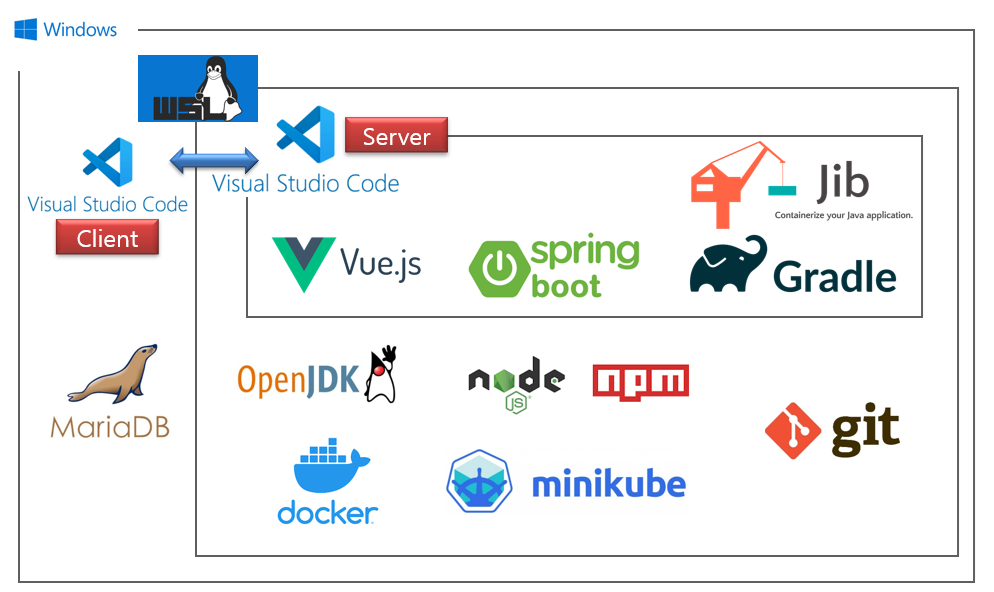
✨ 빌링 개발 환경 최종 구성도
- 개발 환경: Windows10 or 11, WSL2(Ubuntu 20.04.5 LTS)
- 개발 에디터: VScode
- 개발 DB: MariaDB
- 개발 Frontend: Vue3(Node.js, yarn)
- 개발 Backend: Springboot(Gradle), Java(OpenJDK)
- 프로젝트 관리: Git

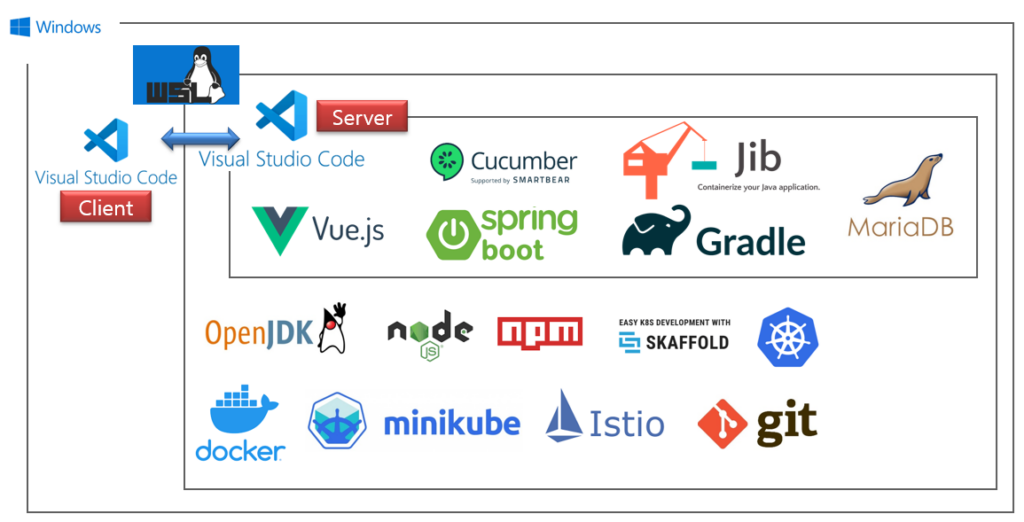
✨ [참고] 초기 구성도
- WSL 네트워크 문제로 MariaDB를 클라이언트로 뺐습니다.
- SKAFFOLD와 Istio는 복잡도가 증가해서 빠른 개발을 위해 뺐습니다.

WSL 설치하기
1. WSL2 설치
방법 1. 자동 설치(추천) [WSL2 자동 설치 공식 링크]
이 방법은 Window11 이상 or Windows 10 특정 버전 이상만 가능합니다.
PowerShell 이나 cmd 창을 관리자 권한으로 실행하기
# Window11 이상 or Windows 10 특정 버전 이상 사용 가능
wsl --install방법 2. 수동 설치(설치 과정 이해하는데 도움) [WSL2 수동 설치 공식 링크]
PowerShell을 관리자 권한으로 실행
# 1. Linux용 Windows 하위 시스템 사용 설정 ON
dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestart
# 2. Virtual Machine 기능 사용 설정 ON
dism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestart
# 3. WSL2를 기본 버전으로 변경
wsl --set-default-version 22. 리눅스(Ubuntu20.04.5) 다운로드 및 설치 조회하기
- Microsoft Store 접속(window에서 검색해서 들어가기)
- ubuntu 검색 후 Ubuntu20.04.5 찾기
- 다운하고 앱으로 열고 환경 설정(계정, 비밀번호, 등 입력)
- PowerShell 을 관리자 권한으로 실행
# 설치된 리눅스 확인하기(-list, -version)
wsl -l -v❗참고: 에러 발생시 https://wslstorestorage.blob.core.windows.net/wslblob/wsl_update_x64.msi 여기서 wsl_update 설치
3. 리눅스 VScode로 열기
- VScode의 Extension에서
WSL검색 후 설치 - WSL 안에 접속하는 방법
- 이전에 설치한 Ubuntu 20.04를 들어가서 명령어로
code .을 치면 접속 가능 - 다음부터 접속할 때는 VScode 열고 왼쪽 밑에 초록색
><아이콘에 WSL 접속 가능
- 이전에 설치한 Ubuntu 20.04를 들어가서 명령어로
[참고] WSL의 우분투 삭제하기
- 방법 1. 앱으로 삭제하기(Windows11)
Window+i로 설정 열기- 앱 → 설치된 앱 → 앱 목록 → 해당 우분투 검색 후 제거
- 방법 2. 터미널에서 삭제하기 PowerShell 을 관리자 권한으로 실행
# 1.WSL 조회
wslconfig.exe /l
# 2. 설치된 WSL 삭제
wslconfig.exe /u [이름]
ex) wslconfig.exe /u Ubuntu-20.04WSL을 사용하면서 느낀점
WSL을 사용하면서 좋았던 점
- 이식성이 좋은 개발 환경: Window나 AWS Lambda에서 개발하던 소스코드를 손쉽게 WSL에 옮길 수 있었습니다.
- VScode에서 Linux 연동: Linux의 코드들을 VScode 터미널에서 직접 돌려 실행 결과를 알 수 있어서 편리했습니다.
- 환경 분리: Client와 Server간의 환경이 분리되어 버전 관리에 용이했습니다.
WSL을 사용하면서 아쉬운 점
- 네트워크 관리: WSL을 사용하다 보면 동적 IP를 사용합니다. 재부팅할 때 마다 바뀌는 IP때문에 IP 고정 작업을 수행하지 못했습니다.
- 완벽하지 않은 환경 분리: VMware와 달랐던 점이 완벽하지 않은 환경 분리였습니다. 실제로 사용해 보니 아래와 같은 사례가 발생하였습니다.
- WSL에서 Client에 있는 NodeJS를 자동으로 연결, 실행
- Git 연동 때 Local에 있는 Git의 정보를 자동으로 가져옴
- Docker를 둘 다 설치한 경우 Local과 WSL 중 랜덤으로 경로를 잡음
- 메모리 점유율: 다른 가상화 환경보다는 메모리 사용이 적지만 그래도 가상화 환경이다 보니 자체 Linux 환경이나 맥보다 메모리를 많이 사용했습니다.
- 쉽지 않았던 초기 설정: 가상화와 Window, Linux 시스템에 대한 어느 정도의 이해가 필요해 가상화를 많이 해보지 않았다면 어려울 수 있습니다.
긴 글 읽어주셔서 감사합니다.